操作説明
戻る
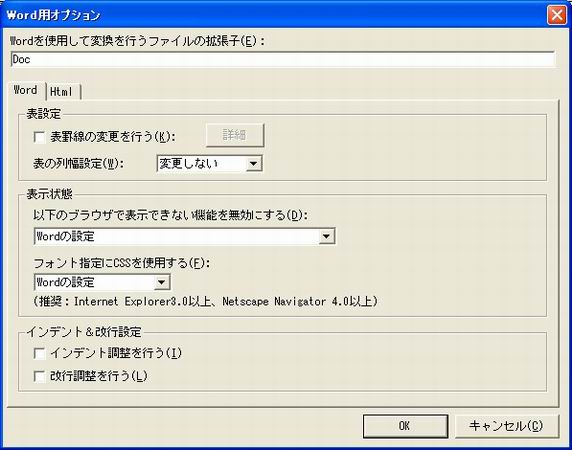
[Word用オプション画面]
[Word]タブ
[Wordを使用して変換を行うファイルの拡張子(E)]
Microsoft WordのHTML変換を使用して変換を行うファイルの拡張子を指定します。
複数指定時は、カンマ(,)句切で設定します。[表設定]
[表罫線の変更を行う(K)]
ONの場合
・・・
表の罫線を変更してHTMLファイルに変換します。
(元のファイルは変更されません。)OFFの場合
・・・
表の罫線は変更しません。
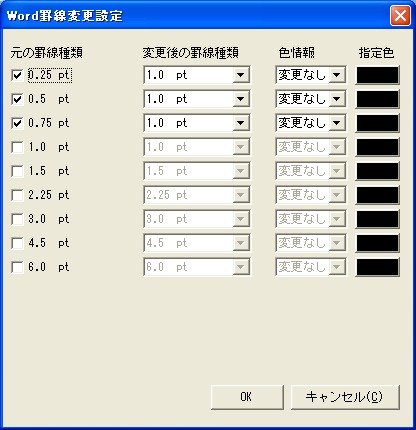
<詳細>
[元の罫線種類]
Wordで描画している罫線を表します。
ONの場合
・・・
罫線を変更します。
OFFの場合
・・・
罫線を変更しません。
[変更後の罫線種類]
変更後の罫線を[0.25pt、0.5pt、0.75pt、1.0pt、1.5pt、2.25pt、3.0pt、4.5pt、6.0pt]から選択します。
[色情報]
罫線の色を変更する場合に指定します。
変更なし
・・・
罫線色は変更しません。
明るい色
・・・
罫線の色を明るい色に変更します。
暗い色
・・・
罫線の色を暗い色に変更します。
指定色
・・・
[指定色]で指定された色に変更します。
[指定色]
[色の設定]画面を表示します。
[表の列幅設定(W)]
変更しない
・・・
列幅の設定を変更しません。
列幅自動
・・・
列幅を自動にし、変換します。
※変換後のテキストが1行で表示されず、次の行にまたがる場合の場合に指定します。ブラウザ幅
・・・
列幅をブラウザ幅に合わせます。
列幅固定
・・・
列幅を固定にします。
[表示状態]
[以下のブラウザで表示できない機能を無効にする(D)]
Wordの設定
・・・
Wordの設定を変更しません。
Internet Explorer 4.0 と
Netscape Navigator 4.0・・・
Wordの設定を変更してHTMLに変換します。
Internet Explorer 5.0
・・・
Wordの設定を変更してHTMLに変換します。
Internet Explorer 6.0
・・・
Wordの設定を変更してHTMLに変換します。
[フォント指定にCSSを使用する(F)]
Wordの設定
・・・
Wordの設定を変更しません。
使用しない
・・・
Wordの設定をCSSを使用しないにしてHTMLに変換します。
使用する
・・・
Wordの設定をCSSを使用するにしてHTMLに変換します。
[インデント&改行設定]
[インデント調整を行う(I)]
変換する前にWord上で段落のインデントを再設定します。
データによっては、時間がかかります。
※チェックを付けずに変換し、ブラウザで確認した場合、左端がブラウザの左端より左になる場合じは、改善される場合があります。[改行調整を行う(L)]
変換する前にWord上で1行単位に改行を挿入します。
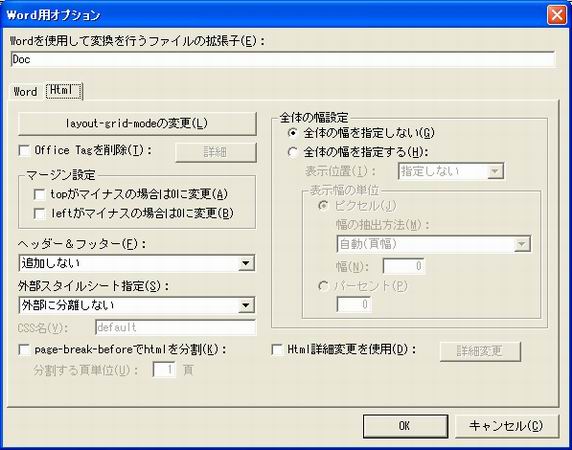
データによっては、時間がかかります。[Html]タブ
<layout-grid-modeの変更(L)>
[Office Tagを削除(T)]
ONの場合・・・ NSD Office Filterにより不要なタグを削除します。
<詳細>
OFFの場合・・・ NSD Office Filterは使用しません。
[マージン設定]
[topがマイナスの場合は0に変更(A)]
ONの場合 ・・・ HTMLのmargin-top属性がマイナス値の場合は0に変更します。 OFFの場合 ・・・ HTMLのmargin-top属性の変更は行いません。 [leftがマイナスの場合は0に変更(B)]
ONの場合 ・・・ HTMLのmargin-left属性がマイナス値の場合は0に変更します。 OFFの場合 ・・・ HTMLのmargin-left属性の変更は行いません。 [ヘッダー&フッター(F)]
ヘッダーとフッターの追加を指定します。
追加しない ・・・ 追加をしません。 ヘッダーを追加 ・・・ header.htmからheader部分を取得し、追加します。 フッターを追加 ・・・ header.htmからfooter部分を取得し、追加します。 ヘッダーとフッターを追加 ・・・ header.htmからheader、footer部分を取得し、追加します。 [外部スタイルシート指定(S)]
外部スタイルシートの指定をします。
外部に分離しない。 ・・・ 外部スタイルシートを使用しません。 linkで指定 ・・・ 外部スタイルシートをlinkで指定します。 import urlで指定 ・・・ 外部スタイルシートをimport urlで指定します。 import "で指定 ・・・ 外部スタイルシートをimport "で指定します。 [CSS名(V)]
外部スタイルシート名を入力します。
※外部スタイルシートの拡張子はCSSで作成されます。[page-break-beforeでhtmlを分割(K)]
page-break-before:alwaysでhtmlを分割します。
※分割した場合のファイル名は括弧付で作成されます。[分割する頁単位(U)]
分割する頁単位を入力します。
※1の場合は、1頁単位で分割し、2の場合は2頁単位で分割します。[全体の幅設定]
[全体の幅を指定しない(G)]
全体の幅を指定しません。
[全体の幅を指定する(H)]
全体の幅を指定します。
[表示位置(I)]
全体の表示位置を「指定しない、左寄せ、右寄せ、中央」の中から選択します。
[表示幅の単位]
[ピクセル(J)]
全体幅をピクセルで指定します。
[幅の抽出方法(M)]
「自動(頁幅)、自動(頁幅から余白を引いた値)、Word指定のスクリーンサイズ、幅を指定する」の中から選択します。
[幅(N)]
全体の幅をピクセル単位で設定します。
[パーセント(P)]
全体幅をパーセントで指定します。
[Html詳細変更を使用(D)]
Htmlファイルの詳細変更を使用します。
<詳細変更>
<OK>
変更内容を保存し、前の画面に戻ります。
<キャンセル(C)>
変更内容を保存せずに、前の画面に戻ります。